商大生のための時間割の実装を主に担当したSEA-NA 12期生の笠原有真です.
作成の過程を思い出しながら書いていきたいと思います.
開発に使用したもの
今回の時間割アプリ開発に使用した言語/フレームワークは以下の通りです.
- Python
- HTML
- CSS
- JavaScript
- Bootstrap4
- Vue.js
- Firebase
まあ大体「Webページ作るなら使うよね」というものがほとんどだと思うので,特に説明はしません.
今回特筆すべきは,FirebaseというGoogleが提供しているモバイル及びWebアプリケーション用のバックエンドサービスを使用した点です.
これを使用したことで,サービスを作るうえで一番のボトルネックとなる「ユーザー認証」及び「DBの管理」が簡単に行えてしまうのです.
これがなければ1か月半という短期間では開発ができなかったと断言できるほど,今回のプロジェクトでは重要な役割を担ってくれました.
開発スケジュール
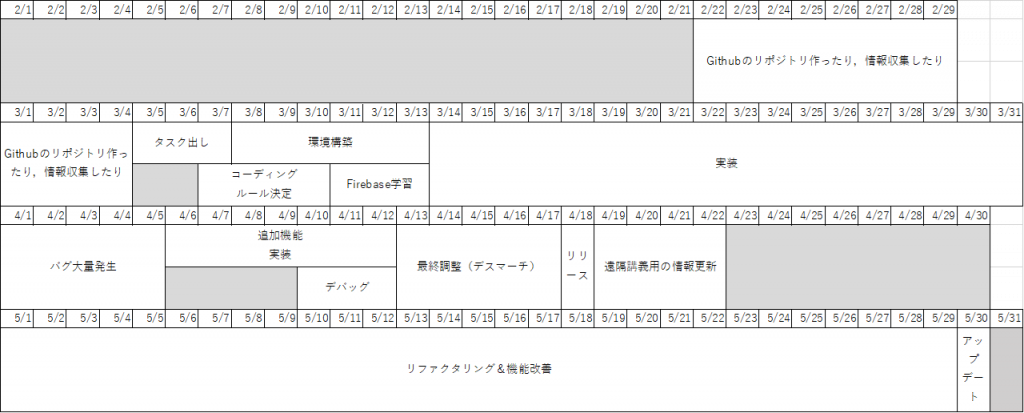
今回の開発スケジュールはこんな感じです.

灰色の部分は特に何もしていない期間です.
こうしてみると,実際にコーディングを行っていたのは35日間とだいぶ短い印象ですね.
次に,スケジュールに沿ってどのようなことをしていったかを書いていきたいと思います.
事前準備
まず,開発を始める前に様々な事前準備を行いました.
スケジュールで言うと
- Githubのリポジトリ作ったり,情報収集したり
- タスク出し
- コーディングルール決定
- 環境構築
- Firebase学習
の部分になります.
私は基本,とりあえず手を動かして作っていく派の人間なのですが,今回は
- 複数人での開発
- 今後も保守管理が必要となるサービス
であるということを考慮し,入念な準備を行おうと思いました.
コーディングルールやGitワークフローを事前に決めておいたのは大分良かったかなと思います.
また,一般的に使われている時間割アプリはどのようなUIをしているのか,どのような機能を備えているのかという情報収集を行ったことも,ユーザーが使いやすいアプリを作るうえで重要だったのではないかと思います.
実装
事前準備が終わったら,コーディングをしてデザインや機能を実装する作業を始めました.
フロント部分に関しては,まず加藤君が起こしてくれたデザインを基に,永渕君がコーディングを行ってくれました.
PythonによるシラバスのJSON化については,蒲田君がプロトタイプを作成してくれました.
それら部分に関してはまた別記事で本人たちが書いてくれると思いますので省略いたします.
私は,二人がコーディングやプロトタイプ作成を行っている間,今回一番実装方法が不明瞭であった「ユーザー認証」について下調べやテストを行っていました.
Firebase Authenticationを使用すれば比較的簡単に実装できるということは調べて分かったのですが,実際にログインの処理を行ったり,ユーザー情報を取得したりといった部分は初心者の自分には難しいことも多く躓いてしまいました.
しかし,二人が基礎的な部分をやっていてくれたので,プロジェクト全体の大きな遅れにはつながらず,事なきを得ました.
その後は,二人から引き継いでコーディングを進め,4/5に大体形になりました.
その後は優先順位が低かったお知らせ機能やチュートリアル機能を実装したり,4年生の先輩方に使用してもらって意見を聞いたりデバッグをしたりといった作業を行い,入学オリエンテーション用の資料発送と同日にアプリをリリースすることができました.
地獄のリファクタリング
リリース後,木村先生から「笠原以外もわかるようにREADME書いたりしておいて」と言われました.
しかし,アプリリリース直後のプログラムはとても人に見せられたものではなく,READMEを書いたところで誰もわからないブラックボックスとなってしまっていたので,READMEの記入と同時にリファクタリングも行わなければなりませんでした.
今まで,自分が書いたプログラムを丸っと書きなおすという経験が無かったので,とりあえずPythonやJSの今どきの書き方から調べ,関数のまとめ方やコメントの書き方から見直し,リファクタリングを進めていきました.
途中うまく関数化できないところがあったり,フレームワークの特有の挙動に惑わされたりしましたが,なんとか最初のプログラムよりは見やすいプログラムを書くことができました.
ついでに,データの操作方法を変えたり,今年度は土曜日に講義があったため,今日が何曜講義かがわかる機能も追加し,最初のリリースから約1か月半後にアップデートとしてリリースを行いました.
データの操作方法を変更したため,最悪の場合時間割をDBに保存していない人はデータが吹き飛ぶ可能性もありビクビクしながらアップデートしたのですが,特にこれといった不具合はなかったので安心しました.
今後は,アプリの1stリリース前にリファクタリングも行いたいと強く思いました.
というかそもそもリファクタリングが必要ないコードを最初から書けるようになりたいです.
最後に
今回のプロジェクトでは,複数人でまともに開発を行うことも初めてでしたし,大人数が使用するアプリをリリースすることも初めてでした.
今回の経験を活かし,もう一個くらい12期生でプロジェクトをやってみたいなと思います.
今回使用した技術などの詳細はもしかしたら今後ブログとして載せるかもしれません.
以上,12期生の笠原有真でした.
おまけ

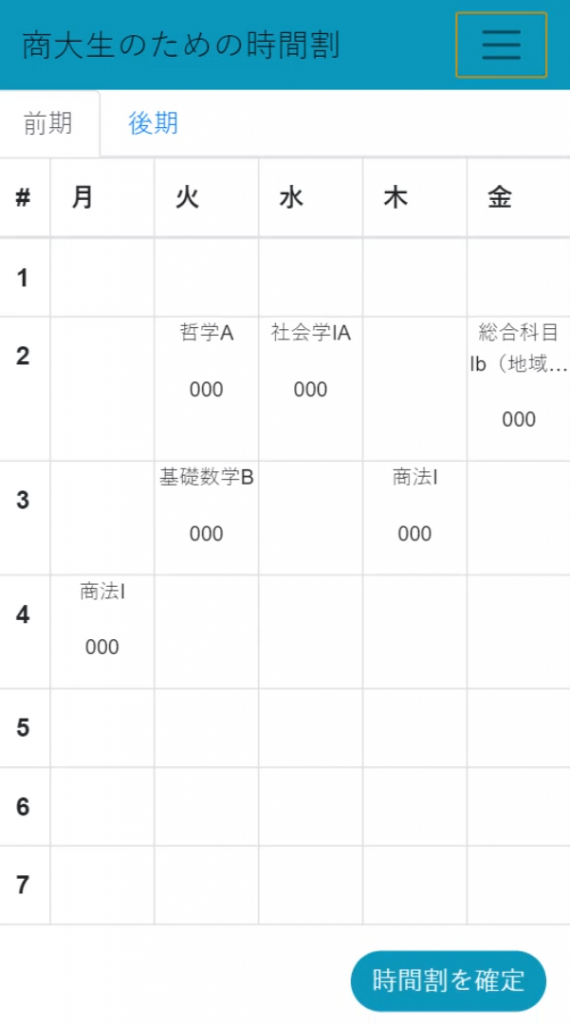
色も全然違って,レイアウトも崩れ放題ですね…